نمایش لینک ها در زمان چاپ
با استفاده از after و سایر دستورات سی اس اس می توانیم مقصد لینک ها را در نسخه چاپ شده نمایش دهیم. همچنین در صورت تعدد لینک ها، می توانیم فقط مقصد لینک های خارجی را به محتویات چاپی اضافه کنیم.
در صورتیکه از روش آدرس دهی نسبی (Relative) برای لینک های داخلی وب سایت خود استفاده کرده باشید، با کمک گرفتن از دستورات زیر می توانید آدرس مقصد لینک های خارجی را در ادامه آن نمایش دهید:
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
به عنوان مثال اگر عبارتی به شکل زیر وجود داشته باشد:
You’ve explored this site;
now it’s time to read other
Web development documentation.
خروجی آن چیزی شبیه به تصویر زیر خواهد بود:

بهینه سازی نسخه چاپی, چاپ صفحه سایت
البته داخل یک صفحه ممکن است لینک هایی به یک نقطه از همان صفحه وجود داشته باشد (Anchor links). با روش زیر می توانیم این نوع لینک ها را از لیست لینکهای چاپی حذف کنیم:
article a[href^="#"]:after {
content: "";
}
همچنین با استفاده از دستورات CSS4 می توانیم تصاویری که دارای لینک هستند را مانند قسمت قبل از لیست خارج کنیم:
$a:after > img {
content: "";
}
و البته CSS4 کار ما را در موارد فوق (انتخاب لینک های خارجی) بسیار آسان خواهد کرد:
a:not(:local-link):after {
content:" <" attr(href) "> ";
}
درج آدرس صفحه به وسیله کدهای QR
یکی از موارد جالبی که می توانیم در نسخه چاپی سایت اضافه کنیم، نمایش آدرس صفحه با استفاده از QR کدها است.
خوشبختانه Chart API گوگل تبدیل آدرس به کدهای QR را بسیار آسان کرده است. برای این منظور، باید چهار ورودی به API ارسال کنیم:
نوع خروجی (که در اینجا QR است)
ابعاد تصویر خروجی
آدرسی که باید به کد تبدیل شود
سیستم یا نوع حروف (character encoding)
به عنوان مثال اگر هدر یک سایت به صورت زیر باشد:
Lizabeth’s Salon
Providing Intellectual Stimulation Online Since 2001
ابتدا با استفاده از سی اس اس به اندازه کافی برای درج QR فضا اختصاص می دهیم:
header h1 {
margin-right: 200px;
margin-bottom: 2rem;
line-height: 1.5;
}
سپس با استفاده از دستورات زیر، کد QR را به نسخه چاپی اضافه می کنیم:
@media print {
header h1:after {
content: url(https://chart.googleapis.com/
chart?cht=qr&chs=150x150&chl=
http://yourdomain.com&;choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
خروجی چیزی شبیه تصویر زیر خواهد بود:

با استفاده از دستورات بالا، طراح سایت باید برای هر صفحه از سایت به صورت دستی آدرس آن را وارد کند. اگر سرور شما از زبان PHP پشتیبانی می کند، با استفاده از آرایه SERVER می توانید آدرس هر صفحه از سایت را به صورت خودکار در دستورات بالا قرار دهید.
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
?>&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
و اگر سایت شما به کمک وردپرس راه اندازی شده است، دستورات زیر می تواند به شما کمک کند:
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
فیلترهای CSS3 و بهینه سازی تصاویر
مرورگرها روش های مختلفی برای بهبود تصاویر در زمان چاپ دارند (مخصوصا تصاویر با محتویات سفید در زمینه مشکی).

در صورتی که بخواهیم چاپ این نوع تصاویر را مدیریت کنیم، یکی از روش ها این است که هر دو نسخه تصویر را در سایت قرار داده و با استفاده از سی اس اس در زمان چاپ، نسخه مخصوص آن را نمایش دهیم. اما با این روش حجم صفحات سایت زیاد می شود.
یکی از بهترین انتخاب ها، استفاده از فیلترهای سی اس اس برای معکوس کردن رنگ این نوع تصاویر است.
@media print {
header {
background: none;
color: #000;
}
header img {
filter: url("/inverse.svg#negative");
-webkit-filter: invert(100%);
filter: invert(100%);
}
}
با استفاده از این فیلتر، رنگ ها معکوس می شوند. متاسفانه تمام مرورگرها از این فیلتر پشتیبانی نمی کنند. به عنوان مثال برای فایرفاکس باید یک فایل SVG جداگانه ایجاد شود.
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0" />
اپرا درباره رنگ ها و فیلتر feColorMatrix توضیحاتی داده که مطالعه آن خالی از لطف نخواهد بود.
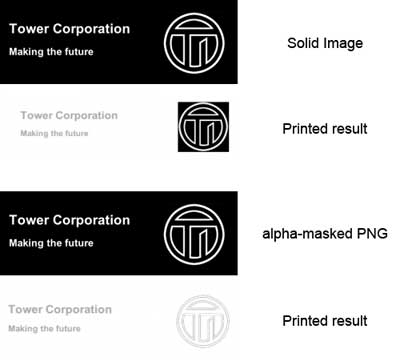
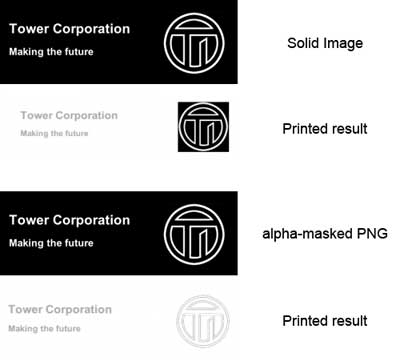
و این هم خروجی نهایی تصویر فوق در هر دو حالت (تصویر ساده یا تصویر PNG شفاف):

نکته: نکات و ترفندهایی که در این دو قسمت بیان شد، مواردی بود که در اکثر وب سایت ها مفید خواهند بود. بدون شک تلفیق نسخه نمایشی و چاپی سایت در نهایت موجب رضایت بازدیدکننده و در نتیجه می تواند باعث افزایش بازدید سایت شود.
با استفاده از after و سایر دستورات سی اس اس می توانیم مقصد لینک ها را در نسخه چاپ شده نمایش دهیم. همچنین در صورت تعدد لینک ها، می توانیم فقط مقصد لینک های خارجی را به محتویات چاپی اضافه کنیم.
در صورتیکه از روش آدرس دهی نسبی (Relative) برای لینک های داخلی وب سایت خود استفاده کرده باشید، با کمک گرفتن از دستورات زیر می توانید آدرس مقصد لینک های خارجی را در ادامه آن نمایش دهید:
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
به عنوان مثال اگر عبارتی به شکل زیر وجود داشته باشد:
You’ve explored this site;
now it’s time to read other
Web development documentation.
خروجی آن چیزی شبیه به تصویر زیر خواهد بود:

بهینه سازی نسخه چاپی, چاپ صفحه سایت
البته داخل یک صفحه ممکن است لینک هایی به یک نقطه از همان صفحه وجود داشته باشد (Anchor links). با روش زیر می توانیم این نوع لینک ها را از لیست لینکهای چاپی حذف کنیم:
article a[href^="#"]:after {
content: "";
}
همچنین با استفاده از دستورات CSS4 می توانیم تصاویری که دارای لینک هستند را مانند قسمت قبل از لیست خارج کنیم:
$a:after > img {
content: "";
}
و البته CSS4 کار ما را در موارد فوق (انتخاب لینک های خارجی) بسیار آسان خواهد کرد:
a:not(:local-link):after {
content:" <" attr(href) "> ";
}
درج آدرس صفحه به وسیله کدهای QR
یکی از موارد جالبی که می توانیم در نسخه چاپی سایت اضافه کنیم، نمایش آدرس صفحه با استفاده از QR کدها است.
خوشبختانه Chart API گوگل تبدیل آدرس به کدهای QR را بسیار آسان کرده است. برای این منظور، باید چهار ورودی به API ارسال کنیم:
نوع خروجی (که در اینجا QR است)
ابعاد تصویر خروجی
آدرسی که باید به کد تبدیل شود
سیستم یا نوع حروف (character encoding)
به عنوان مثال اگر هدر یک سایت به صورت زیر باشد:
Lizabeth’s Salon
Providing Intellectual Stimulation Online Since 2001
ابتدا با استفاده از سی اس اس به اندازه کافی برای درج QR فضا اختصاص می دهیم:
header h1 {
margin-right: 200px;
margin-bottom: 2rem;
line-height: 1.5;
}
سپس با استفاده از دستورات زیر، کد QR را به نسخه چاپی اضافه می کنیم:
@media print {
header h1:after {
content: url(https://chart.googleapis.com/
chart?cht=qr&chs=150x150&chl=
http://yourdomain.com&;choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
خروجی چیزی شبیه تصویر زیر خواهد بود:

با استفاده از دستورات بالا، طراح سایت باید برای هر صفحه از سایت به صورت دستی آدرس آن را وارد کند. اگر سرور شما از زبان PHP پشتیبانی می کند، با استفاده از آرایه SERVER می توانید آدرس هر صفحه از سایت را به صورت خودکار در دستورات بالا قرار دهید.
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
?>&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
و اگر سایت شما به کمک وردپرس راه اندازی شده است، دستورات زیر می تواند به شما کمک کند:
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
فیلترهای CSS3 و بهینه سازی تصاویر
مرورگرها روش های مختلفی برای بهبود تصاویر در زمان چاپ دارند (مخصوصا تصاویر با محتویات سفید در زمینه مشکی).

در صورتی که بخواهیم چاپ این نوع تصاویر را مدیریت کنیم، یکی از روش ها این است که هر دو نسخه تصویر را در سایت قرار داده و با استفاده از سی اس اس در زمان چاپ، نسخه مخصوص آن را نمایش دهیم. اما با این روش حجم صفحات سایت زیاد می شود.
یکی از بهترین انتخاب ها، استفاده از فیلترهای سی اس اس برای معکوس کردن رنگ این نوع تصاویر است.
@media print {
header {
background: none;
color: #000;
}
header img {
filter: url("/inverse.svg#negative");
-webkit-filter: invert(100%);
filter: invert(100%);
}
}
با استفاده از این فیلتر، رنگ ها معکوس می شوند. متاسفانه تمام مرورگرها از این فیلتر پشتیبانی نمی کنند. به عنوان مثال برای فایرفاکس باید یک فایل SVG جداگانه ایجاد شود.
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0" />
اپرا درباره رنگ ها و فیلتر feColorMatrix توضیحاتی داده که مطالعه آن خالی از لطف نخواهد بود.
و این هم خروجی نهایی تصویر فوق در هر دو حالت (تصویر ساده یا تصویر PNG شفاف):

نکته: نکات و ترفندهایی که در این دو قسمت بیان شد، مواردی بود که در اکثر وب سایت ها مفید خواهند بود. بدون شک تلفیق نسخه نمایشی و چاپی سایت در نهایت موجب رضایت بازدیدکننده و در نتیجه می تواند باعث افزایش بازدید سایت شود.
نظرات شما عزیزان: